Mise en place d’un réseau d’invités
Ce mode d’emploi explique comment configurer un réseau d’invités à l’aide du portail captif. Les réseaux d’invités sont largement utilisés pour permettre aux invités d’avoir un accès contrôlé à Internet dans les hôtels, les campings ou les entreprises. dans les hôtels, les terrains de camping ou les entreprises.

Note
Pour l’exemple, l’interface INVITES doit être connectée au commutateur ou au point d’accès de votre réseau d’invités. Ce tutoriel n’explique pas comment configurer un réseau sans fil.
Où déployer vortre portail captif ?
En entreprises
Certaines entreprises souhaitent offrir à leurs clients un accès Internet et par la même occasion, leur montrer une page d’accueil avec un message de bienvenue et quelques règles d’utilisation (CGU).
Sur ce type de réseau, il est important de s’assurer que les invités ne pourront pas accéder au réseau local de l’entreprise et aussi s’assurer qu’une utilisation raisonnable de l’internet est faite par tous les invités.
Dans les hôtels et campings
Les hôtels et les terrains de camping utilisent généralement un portail captif afin de permettre aux clients (payants) d’accéder à l’internet pour une durée limitée. Les clients doivent se connecter à l’aide d’un ticket qu’ils peuvent acheter ou obtenir gratuitement à la réception.
DynFi Firewall offre un support intégré pour les tickets et peut facilement les créer à la volée. Dans ce guide, nous allons vous montrer comment configurer le réseau d’invités afin de configurer un compte de réceptioniste permettant la création de nouveaux tickets.
Dans un contexte d’utilisation avancée
Le portail captif peut également être combiné avec un filtrage web basé sur les catégories du proxy ou du filtrage DNS. Ce tutoriel explique comment combiner ces fonctionnalités.
Conditions préalables
La configuration prise en exemple est basée sur la version 3.00 du pare-feu DynFi. Vous aurez besoin d’un système avec un minimum de 3 ports (LAN/WAN/INVITES) pour ce tutoriel.
Bon à savoir
Comme la configuration d’un portail captif pour un hôtel est assez similaire à celle d’une entreprise, nous commencerons par ce type de configuration. Une fois cette première étape achevée, nous étenderons notre configuration afin de correspondre au cas d’usage d’un hôtel avec une gestion de tickets.
Étape 1 - Configuration de l’interface
Nous allons ajouter une nouvelle interface pour le réseau Invité.
Allez dans Interfaces >> Attribution et utilisez le + afin d’ajouter une nouvelle interface.
Appuyez sur Sauvegarder. La nouvelle interface s’appellera OPT1, cliquez sur [OPT1] dans le menu de gauche
afin de modifier ses paramètres.
Sélectionnez Activer l’interface et remplissez les données suivantes pour notre exemple :
Description |
INVITES |
Un nom descriptif pour l’interface |
Bloquer les réseaux privés |
non sélectionné |
|
Bloquer les réseaux bogon |
non sélectionné |
|
Type de configuration IPv4 |
IPv4 statique |
Définir une adresse IPv4 statique pour l’exemple. |
Type de configuration IPv6 |
Aucune |
|
Adresse MAC |
(Laisser vide) |
|
MTU |
(Laisser vide) |
|
MSS |
(Laisser vide) |
|
Vitesse et duplex |
Par défaut |
Vous pouvez également sélectionner la vitesse si elle est connue. |
Adresse IPv4 statique |
192.168.200.1/24 |
Nous utiliserons ce segment pour nos invités. |
Passerelle IPv4 en amont |
Détection automatique |
Appuyez sur Save puis Appliquer les changements.
Étape 2 - Configuration du serveur DHCP
Allez dans : Services >> DHCPv4 >> [INVITES].
Remplissez les champs suivants pour configurer le serveur DHCP pour notre réseau d’invités (laissez tous les autres paramètres par défaut) :
Activer |
Coché |
Activer le serveur DCHP sur INVITES. |
Range |
192.168.200.100 à 192.168.200.200 |
Distribuez les IP de cette plage |
Serveurs DNS |
192.168.200.1 |
Fournir un DNS avec le bail |
Passerelle |
192.168.200.1 |
Fournir une passerelle avec le bail |
Cliquez sur Enregistrer.
Étape 3 - Ajouter des règles de pare-feu
Allez dans Firewall >> Règles afin d’ajouter une nouvelle règle.
Ajoutez maintenant les règles suivantes (dans l’ordre indiqué) :
Autoriser les DNS
Autorise les invités à accéder au serveur DNS. Contenu de la règle (laissez toutes les autres options par défaut) :
Action |
Autoriser |
Autoriser ce trafic |
Interface |
INVITES |
L’interface INVITES |
Protocole |
TCP/UDP |
|
Source |
Réseau INVITES |
|
Destination |
Adresse INVITES |
|
Port de destination |
DNS/DNS |
de DNS à DNS |
Catégorie |
Règles INVITES |
Catégorie utilisée pour regrouper les règles. |
Description |
Autoriser le DNS |
Cliquez sur Enregistrer.
Autoriser la connexion au portail captif
Action |
Passer |
Autoriser ce trafic |
Interface |
INVITES |
Interface INVITES |
Protocole |
TCP |
|
Source |
Réseau INVITES |
|
Destination |
adresse INVITES |
|
Port de destination |
8000/10000 |
(autre) utilisé pour les zones cp. |
Catégorie |
Règles de base INVITES |
Catégorie utilisée pour regrouper les règles |
Description |
Autoriser la connexion au portail captif |
Cliquez sur Enregistrer.
Bloquer les réseaux locaux
Action |
Bloquer |
Bloquer ce trafic |
Interface |
INVITES |
L’interface INVITES |
Protocole |
ANY |
|
Source |
Réseau INVITES |
|
Destination |
LAN net |
|
Catégorie |
Règles de base de INVITES |
Catégorie utilisée pour regrouper les règles. |
Description |
Bloquer les réseaux locaux |
Cliquez sur Enregistrer.
Action |
Bloquer |
Bloquer ce trafic |
Interface |
INVITES |
L’interface INVITES |
Protocole |
n’importe lequel |
|
Source |
Réseau INVITES |
|
Destination |
Adresse INVITES |
|
Catégorie |
Règles de base de INVITES |
Catégorie utilisée pour regrouper les règles. |
Description |
Bloquer l’accès au pare-feu |
Cliquez sur Enregistrer.
Note
Ces règles sont utilisées pour bloquer l’accès à notre réseau local LAN et l’accès au pare-feu pour les invités. Si vous avez plusieurs réseaux locaux, vous devez bloquer chacun d’entre eux avec plusieurs règles ou utiliser un sous-réseau plus grand pour les couvrir tous.
Autoriser les réseaux d’invités
Action |
Autoriser |
Autoriser ce trafic |
Interface |
INVITES |
L’interface INVITES |
Protocole |
ANY |
|
Source |
Réseau INVITES |
|
Destination |
ANY |
|
Ports de destination |
ANY |
|
Catégorie |
Règles de base de INVITES |
Catégorie utilisée pour regrouper les règles. |
Description |
Autoriser réseau invités |
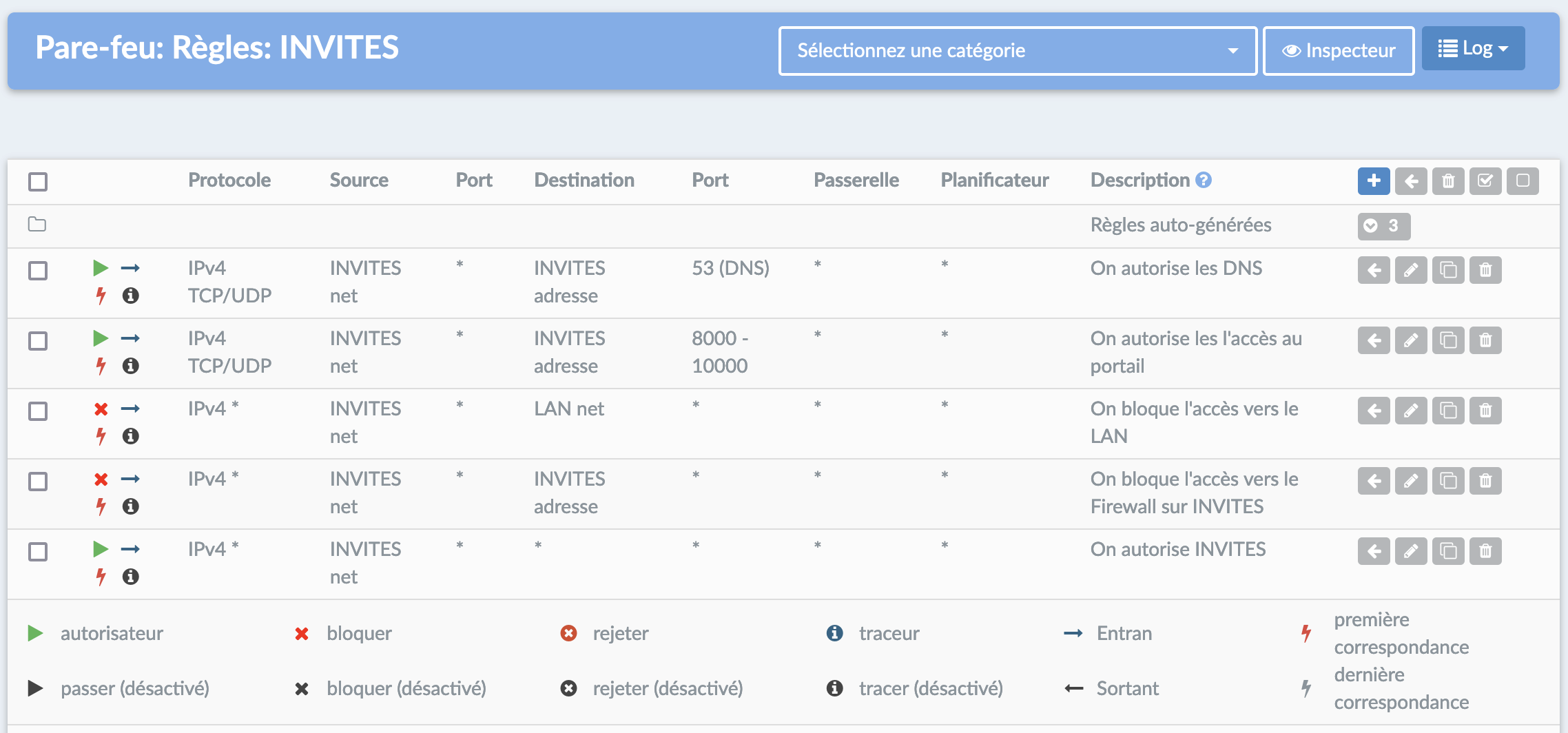
Cliquez sur Enregistrer puis sur Appliquer les modifications.
Vos règles devraient ressembler à la capture d’écran ci-dessous :

Étape 4 - Créer un portail captif
Allez dans Services >> Portail Captif >> Administration
Pour ajouter une nouvelle zone, appuyez sur la touche + dans le coin inférieur droit du formulaire.
Note
Lorsque vous utilisez plusieurs interfaces avec le portail captif, chaque interface peut avoir sa propre zone ou plusieurs interfaces peuvent partager une zone.
Pour la configuration Business, nous commencerons avec les paramètres suivants :
Activé |
Vérifié |
|
Interfaces |
INVITES |
Supprimez la valeur par défaut et ajoutez INVITES. |
Authenticate using |
(vide) |
Supprimez tous les paramètres par défaut |
Temps d’inactivité |
0 |
Désactiver le temps d’inactivité |
Hard timeout |
0 |
Pas de hard timeout |
Concurrent user logins |
Non coché |
Un utilisateur ne peut se connecter qu’une seule fois |
Certificat SSL |
aucun |
Utiliser http simple |
Nom d’hôte |
(néant) |
Utilisé pour rediriger la page de connexion |
Adresses autorisées |
(néant) |
|
Modèle personnalisé |
aucun |
Utiliser le modèle par défaut |
Description |
Réseau d’invités |
Choisissez une description pour la zone |
Sauvegardez et cliquez sur le bouton Appliquer.
Étape 5 - Créer un modèle
La fonction de modèle est l’une des fonctions les plus puissantes de la solution de portail captif de DynFi Firewall et elle est très facile à utiliser.
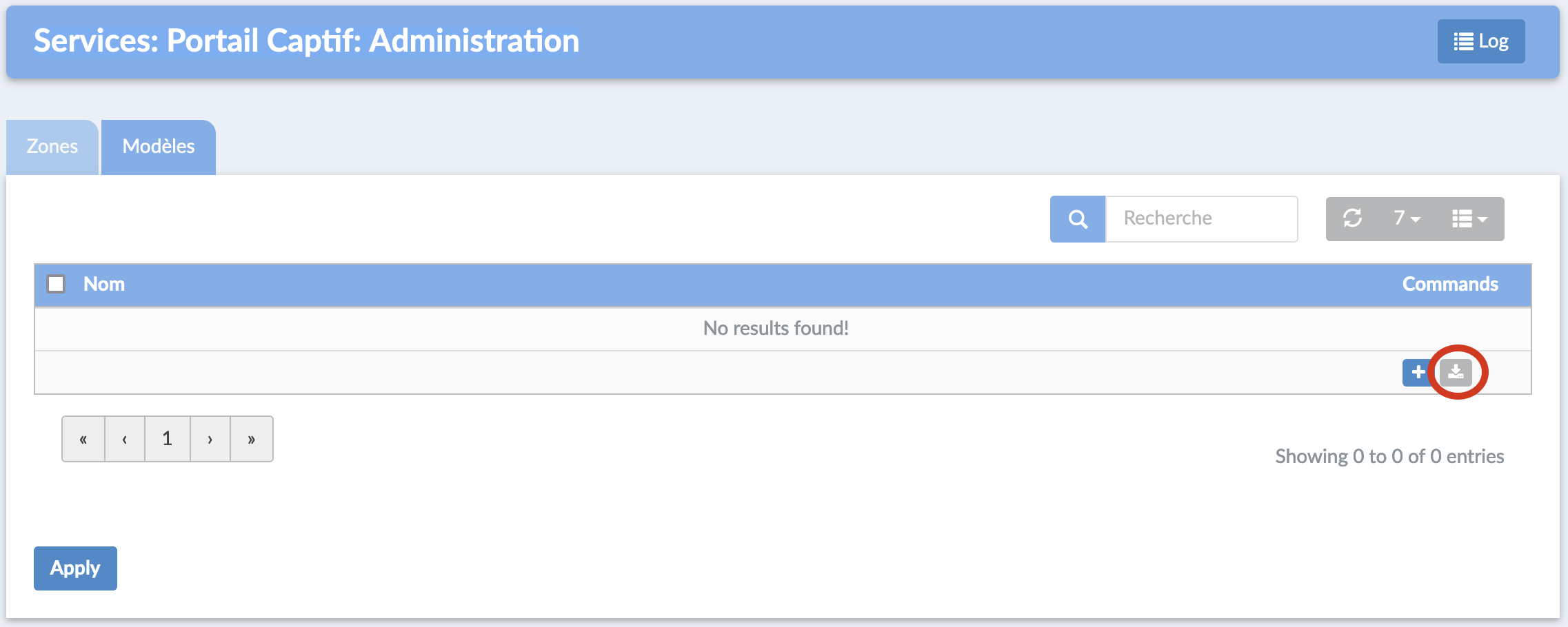
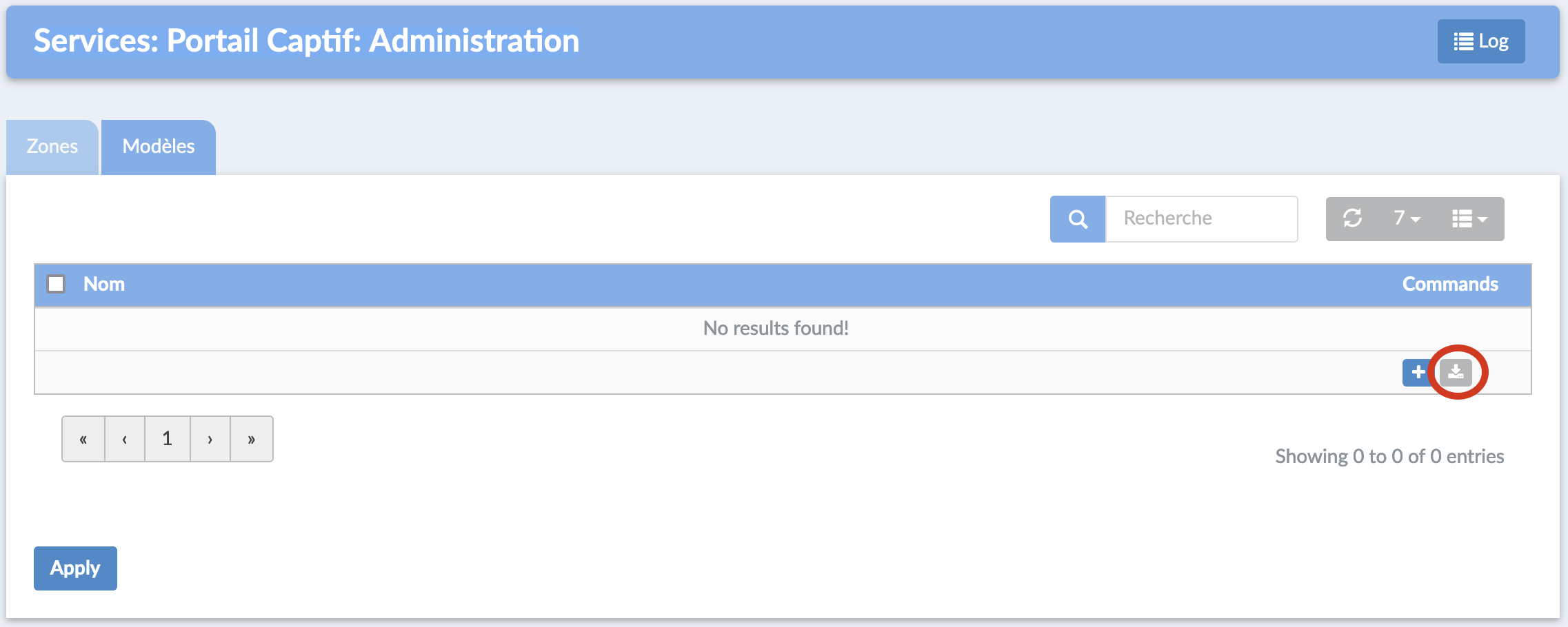
Créons une page de destination personnalisée, pour ce faire, cliquez sur l’onglet Templates puis cliquez sur l’icône de téléchargement dans le coin inférieur droit ( Téléchargement ).

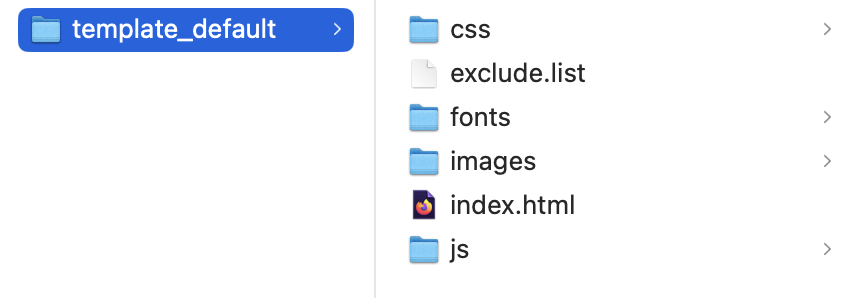
Téléchargez maintenant le modèle par défaut, nous l’utiliserons pour créer votre modèle. Décompressez le fichier zip du modèle, vous devriez obtenir quelque chose de similaire à ceci :

La plupart des fichiers du modèle peuvent être modifiés, mais certains ont des valeurs par défaut et ne doivent pas être modifiés. Lors du téléchargement, toute modification des fichiers listés dans exclude.list sera ignorée. Il s’agit du JavaScript bootstrap et de certaines polices de caractères.
Idéalement vous devez avoir un minimum de connaissances de HTML pour pouvoir éditer le fichier de configuration dans de bonnes conditions. Des balises ont été positionnées afin de vous permettre de mieux vous repérer dans le fichier de configuration.
1<main class="page-content col-sm-6 col-sm-push-3">
2 <!-- User option 1: login needed with name and password -->
3 <div id="login_password" class="hidden">
4 <form class="form-signin">
5 <h2 class="form-signin-heading">Please sign in</h2>
6 <label for="inputUsername" class="sr-only">Username</label>
7 <input type="text" id="inputUsername" class="form-control" placeholder="Username" required autofocus autocomplete="none" autocapitalize="none" autocorrect="off">
8 <label for="inputPassword" class="sr-only">Password</label>
9 <input type="password" autocomplete="new-password" id="inputPassword" class="form-control" placeholder="Password" required>
10 <button class="btn btn-primary btn-block" id="signin" type="button">Sign in</button>
11 </form>
12 </div>
13 <!-- User option 2: login needed, without username, password -->
14 <div id="login_none" class="">
15 <form class="form-signin">
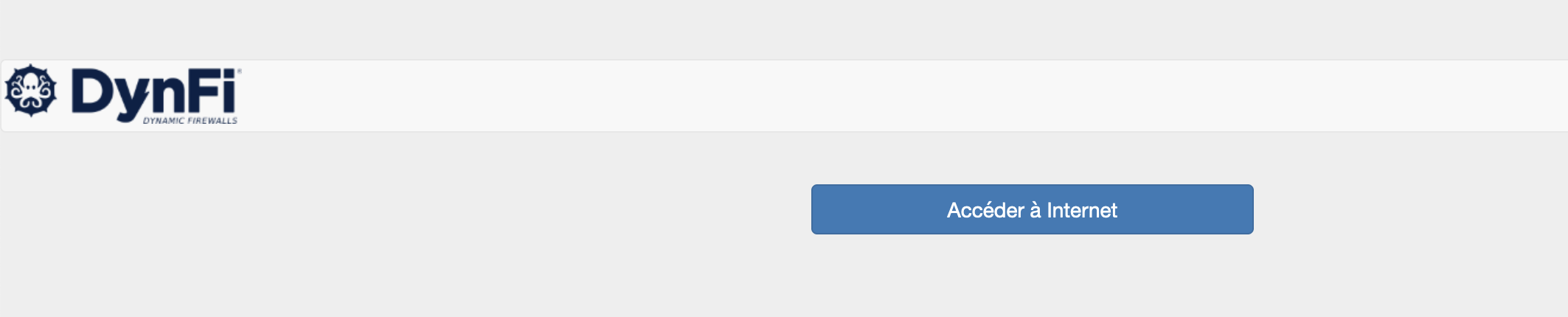
16 <button class="btn btn-primary btn-block" id="signin_anon" type="button">Accéder à Internet</button>
17 </form>
18 </div>
19 <!-- User option 3: Already logged in, show logout button -->
20 <div id="logout_frm" class="hidden">
21 <form class="form-signin">
22 <button class="btn btn-primary btn-block" id="logoff" type="button">Logout</button>
23 </form>
24 </div>
25 <!-- Message dialog -->
26 <div class="alert alert-danger alert-dismissible hidden" role="alert" id="alertMSG">
27 <button type="button" class="close" id="btnCloseError" aria-label="Close">
28 <span aria-hidden="true">×
29 </span>
30 </button>
31 <span id="errorMSGtext">
32 </span>
33 </div>
34</main>
En utilisant la balise class=”hidden” vous empéchez l’affichage du bloc associé. Inversement si vous supprimez ou commentez la balisz class=”hidden” le bloc s’affichera.
Lorsque le portail captif est activé, l’écran par défaut ressemble à cela :

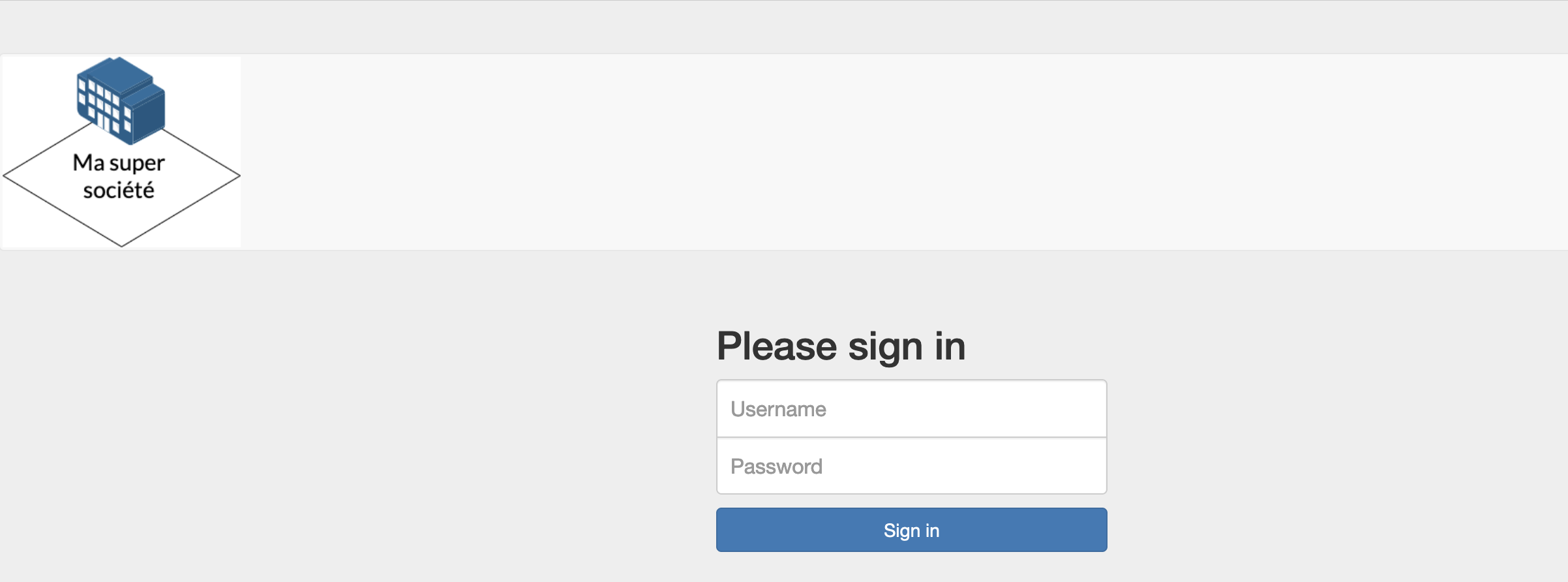
Modifions cet écran par défaut en y ajoutant un nouveau logo et un message de bienvenue :

Pour ce faire, utilisez votre éditeur préféré et ouvrez le fichier index.html pour effectuer les modifications.
Apportez les modifications suivantes au modèle :
Changez le logo en logo-societe.png
Enlever la barre de navigation en haut
Supprimer la hauteur et la largeur de la balise <img>.
Ajouter un texte de bienvenue
Créez un lien vers le site web de l’entreprise
Trouvez la partie suivante :
1<header class="page-head">
2 <nav class="navbar navbar-default" >
3 <div class="container-fluid">
4 <div class="navbar-header">
5 <a class="navbar-brand" href="#">
6 <img class="brand-logo" src="images/default-logo.png" height="30" width="150">
7 </a>
8 </div>
9 </div>
10 </nav>
11</header>
Et changez-le en :
<header class="page-head">
<div align="center">
<a href="#">
<img class="brand-logo" src="images/company-logo.png">
</a>
<h1>Bienvenue sur le réseau d'invités de mon entreprise.</h1>
<h2>Vous êtes libres d'utiliser le réseau invité pour un usage professionnel</h2>
<h3>Voir notre site web pour plus de détails : <a href="https://www.dynfi.com">Mon Entreprise</a></h3> <h3>Pour plus de détails, consultez notre site web.
</div>
</header>
Copiez le logo de l’entreprise dans le répertoire d’images. Zippez maintenant le répertoire des modèles et téléchargez le nouveau modèle en appuyant sur le bouton + dans l’onglet Template.

Saisissez un nom de modèle, pour cet exemple nous utilisons entreprise. Appuyez sur Upload ( upload)
Pour activer le portail captif sur l’interface INVITES, il suffit de cliquer sur Appliquer.
Etape 6 - Limiter la bande passante des invités
Pour notre exemple, nous réserverons 10 Mbps down et 1 Mbps up pour l’accès Internet du réseau invité. Cette bande passante sera partagée équitablement entre les clients connectés.
Note
Avec le partage égal, nous voulons dire que si 10 utilisateurs en même temps essaient d’utiliser le plus de bande passante possible, chacun reçoit 1/10e. Dans notre exemple ce serait 1 Mbps en flux descendant (téléchargement). Il est également possible de limiter le trafic par utilisateur, voir aussi shaper.
Aller à : Firewall >> Limiter puis cliquez sur l’onglet Tuyaux.
Créez un tuyau pour le téléchargement en appuyant sur la touche + dans le coin inférieur droit du formulaire. du formulaire et entrez les détails suivants :
Activé |
Coché |
Largeur de bande |
10 |
Bande passante |
Mbit/s |
Masque |
Destination |
Description |
pipe_10Mbps_down |
Cliquez sur Enregistrer les modifications. Et ajoutez un autre tuyau pour le trafic de téléchargement.
Activé |
Coché |
Largeur de bande |
5 |
bande passante |
Mbit/s |
Masque |
Destination |
Description |
pipe_5Mbps_up |
Cliquez sur Enregistrer les modifications.
Créez les règles de mise en forme du trafic. Cliquez sur l’onglet Règles et appuyez sur la touche + pour ce faire.
Commencez par activer le mode avancé (coin supérieur gauche du formulaire), puis remplissez les détails suivants (laissez tout ce qui n’est pas spécifié par défaut) :
séquence |
(laisser par défaut) |
interface |
WAN |
interface 2 |
INVITES |
direction |
in |
cible |
pipe_10Mbps_down |
description |
Limite le téléchargement des invités | à 10 Mbps |
Cliquez sur Enregistrer les changements.
séquence |
(laisser par défaut) |
interface |
WAN |
interface 2 |
INVITES |
direction |
out |
cible |
pipe_5Mbps_up |
description |
Limite le téléchargement des | invités à 5 Mbps |
Cliquez maintenant sur Appliquer pour appliquer les changements.
Étape 7 - Test de Business GuestNet
Connectez votre PC ou votre ordinateur portable au réseau Invités et démarrez votre navigateur préféré. Entrez une adresse de navigation et vous verrez apparaître le formulaire de connexion que nous avons créé à l’étape précédente. Cliquez sur login et commencez à naviguer.
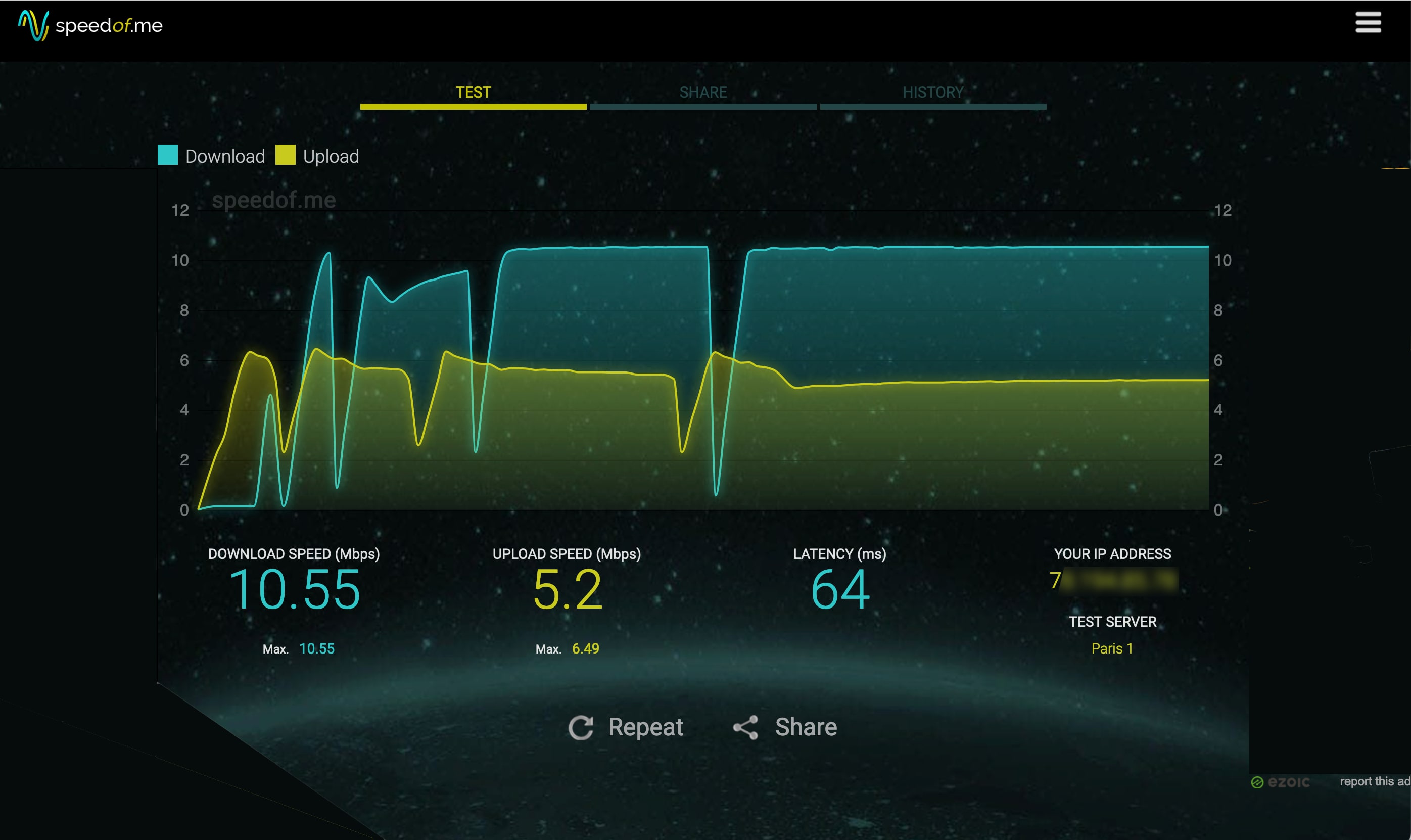
Pour tester vos règles de Limiteur, allez sur un site de test de vitesse tel que https://speedof.me/. Après le test, votre résultat devrait être similaire à celui exposé (si votre connexion internet a une bande passante suffisante).
Note
Gardez à l’esprit que nous n’avons qu’un seul client connecté dans ce test, donc toute la bande passante réservée sera disponible pour notre client.
Exemple de l’hôtel du Lion d’or
À partir de ce point, nous allons mettre en œuvre la solution Hôtel/Parc de stationnement. Vous devez d’abord suivre les étapes 1 à 7 et choisir le modèle que vous souhaitez utiliser pour vos invités.
Cet exemple concerne l’hôtel du “Lion d’Or”.
Étape 8 - Ajouter le serveur de bons
Pour ajouter un serveur de bons, allez dans System >> Access >> Serveurs puis cliquez sur
+ dans le coin supérieur droit de l’écran, afin d’ajouter un serveur.
Remplissez le formulaire :
Nom descriptif |
Vouchers |
Le nom de votre serveur de bons d’achat |
Type de bon |
Vouchers |
Cliquez sur Enregistrer.
Étape 9 - Créer des bons
Retournez sur le portail captif et sélectionnez Vouchers (Services >> Portail Captif >> Coupons).
Cliquez sur Créer un Voucher dans le coin inférieur droit du formulaire.
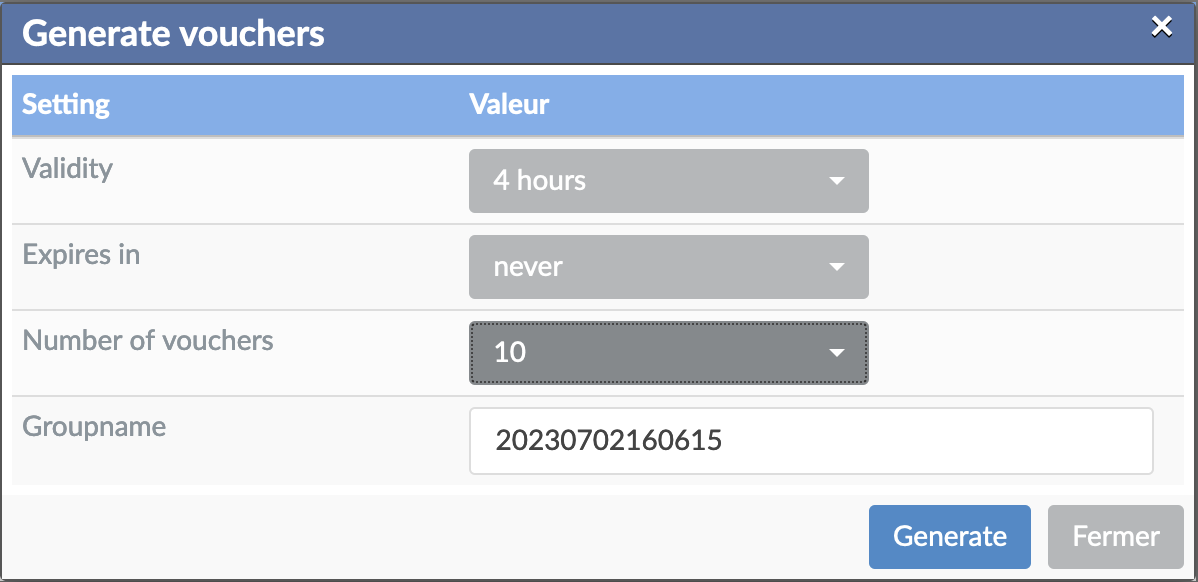
Créons des bons de quatre heures pour nos invités :

Saisissez la validité (4 heures), le nombre de bons et un nom de groupe (“Bon Wi-Fi”, par exemple). Pour l’exemple, nous créons 10 bons. Cliquez sur Générer.
Un fichier appelé Bon Wi-Fi.csv sera généré. Le contenu de ce fichier ressemble à ceci :
username |
password |
vouchergroup |
expirytime |
validity |
|---|---|---|---|---|
28dAq2It |
zHI1YP(F9H |
Bon WiFi |
1695564716 |
14400 |
JQe-#Vhw |
Y2U+#F6tTw |
Bon WiFi |
1695564716 |
14400 |
WVgpiQyM |
;V$J4SYUHh |
Bon WiFi |
1695564716 |
14400 |
acik*yno |
c]f%!H6a4D |
Bon WiFi |
1695564716 |
14400 |
[v6!QDQK |
,,ZQe+mdMZ |
Bon WiFi |
1695564716 |
14400 |
n#[_8#siqj |
Bon WiFi |
1695564716 |
14400 |
|
bDZ-V(nN |
kr?1Eon?F[ |
Bon WiFi |
1695564716 |
14400 |
eDU10z6y |
-QkgGh?]Ee |
Bon WiFi |
1695564716 |
14400 |
R8x.j+Bd |
Jwj_u8Wa[p |
Bon WiFi |
1695564716 |
14400 |
y)1JJnAy |
o!bz)=v6z, |
Bon WiFi |
1695564716 |
14400 |
Les contenus sont :
nom d’utilisateur |
Nom d’utilisateur avec lequel l’invité doit se connecter |
Mot de passe |
Mot de passe avec lequel l’invité doit se connecter |
vouchergroup |
Le nom du groupe que vous avez créé. |
Validité |
La durée de validité du bon en secondes. |
Warning
Pour des raisons de sécurité, les mots de passe en texte clair des bons ne sont PAS stockés sur le pare-feu.
Ce fichier peut être utilisé pour créer des bons pour vos invité (papier) en fusionnant simplement les données CSV avec Microsoft Word, LibreOffice ou tout autre éditeur de texte ou de PAO.
Créez quelque chose comme ceci :

Vous pouvez sélectionner une base de données et la supprimer entièrement. Vous pouvez ainsi créer une base de données de bons pour la date d’arrivée d’un client par groupe de clients (semaine, milieu de semaine, week-end, etc.) et supprimer la base de données complète lorsque les clients sont partis.
Note
Lorsqu’un bon est activé, le temps est utilisé, que l’utilisateur soit connecté ou non. Pour une solution de “temps utilisé”, utilisez un serveur Radius. FreeRADIUS
Étape 10 - Authentification des bons
Activez l’authentification des bons en modifiant les paramètres de la zone. Allez dans l’onglet Zones et sélectionnez le Réseau Invité en cliquant sur l’icône crayon juste à côté.
Changez Authentifier en utilisant d’un champ vide à Vouchers Lion d’or.
Lorsque vous avez terminé, cliquez sur Sauvegarder les modifications et sur Appliquer pour appliquer les nouveaux paramètres.
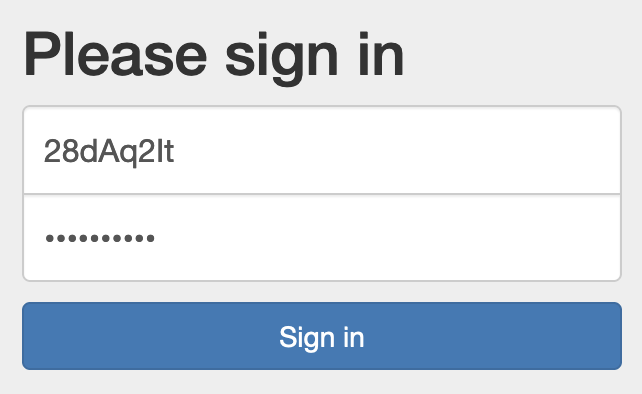
Les utilisateurs verront maintenant le formulaire de connexion comme faisant partie de votre modèle :

Vérifier les sessions
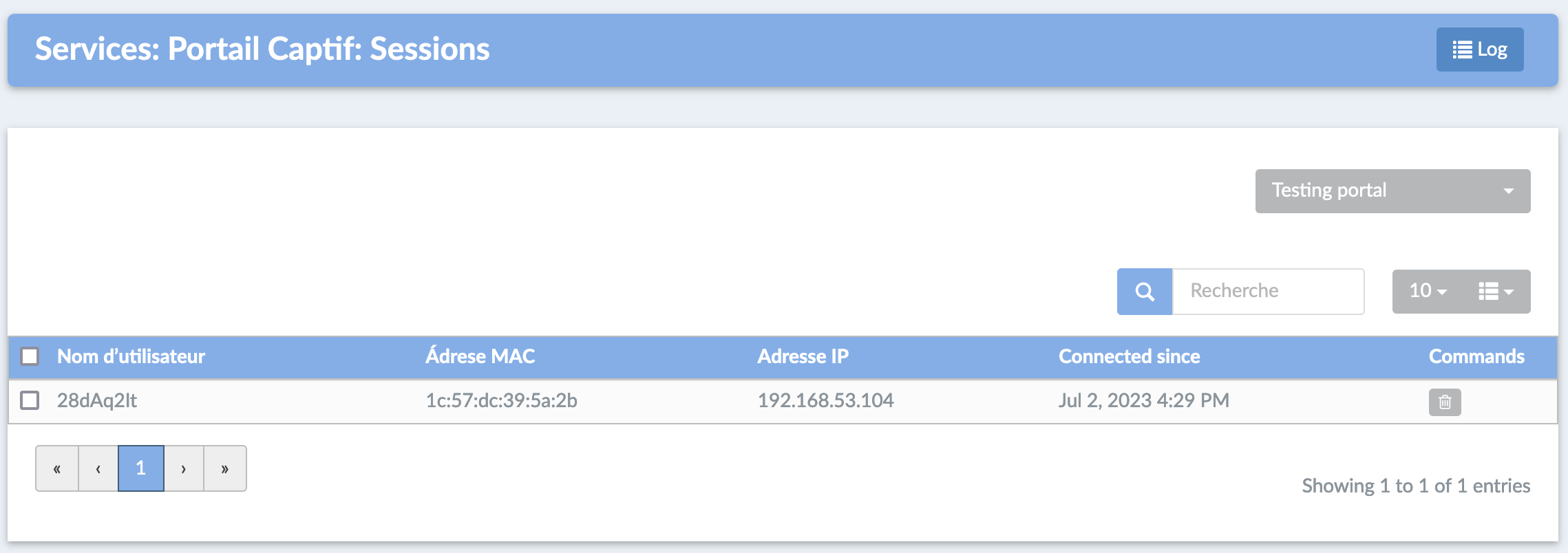
Pour vérifier les sessions actives, allez dans Services >> Portail Captif >> Sessions
Notre session actuelle ressemble à ceci :

Vous pouvez clore une session active en cliquant sur la corbeille.
Note
Remarquez la boîte de sélection dans le coin supérieur droit, qui vous permet de sélectionner la bonne zone lorsque vous en avez configuré plusieurs.
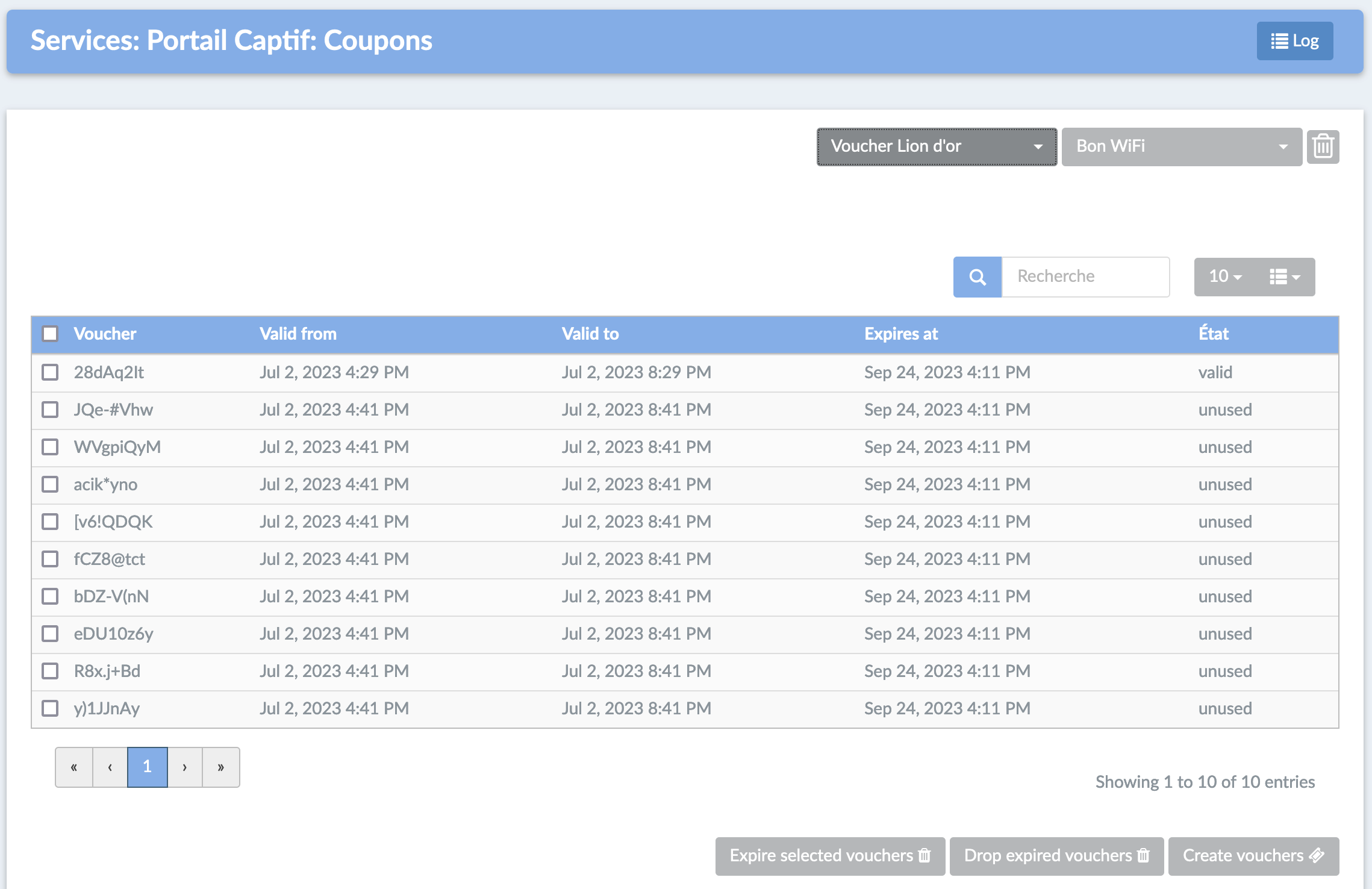
Vérifier l’état des bons
Vous pouvez vérifier la validité et le statut actif d’un bon en allant sur la page des bons du portail captif
(Services) du portail captif (Services >> Portail Captif >> Coupons) et sélectionnez la base de données
correcte (“Bon Wi-Fi” dans notre exemple).

Note
L’état valide signifie qu’il est activé mais toujours valide.
Avancé - Fenêtre contextuelle de session
Créons une fenêtre contextuelle de session pour que les utilisateurs puissent voir les détails de leur session et se déconnecter. Pour cette fonctionnalité, nous utiliserons les appels API intégrés de DynFi Firewall.
En particulier, nous utiliserons l’appel API suivant (pour l’identifiant de zone 0) :
/api/captiveportal/access/status/0/
La réponse à cet appel API ressemble à ceci (pour une session active) :
{"userName" : "IgJw@Pqf",
"macAddress":"10:dd:b1:bc:75:46",
"acc_session_timeout":14095,
"authenticated_via" : "Vouchers",
"packets_out":2834,
"bytes_in":512869,
"last_accessed":1457527526,
"zoneid":0,
"sessionId" : "npd5bd6SIVQeMfIbWBdong==","
startTime":1457526930.1719,
"bytes_out":1322351,
"ipAddress":"192.168.200.100",
"packets_in":3181,
"clientState" : "AUTHORIZED"}
Il serait un peu long d’expliquer le HTML et le JavaScript standard utilisés pour notre simple popup, mais un modèle de démonstration complet peut être téléchargé :
Télécharger le modèle d'exemple (avec popup)
La démo inclut un nouveau fichier appelé session_popup.html avec toute la logique pour afficher le temps restant sur le bon et un bouton de déconnexion. Ainsi qu’une simple mise à jour de notre page index.html pour appeler le popup lors d’une connexion réussie. Cette dernière ressemble à ceci (avec un peu de contexte) :
// redirection en cas de connexion réussie
if (data['clientState'] == 'AUTHORIZED') {
window.open("session_popup.html", "Session Status & Logout", "width=400, height=400") ;

Avancé - État de la session CLI
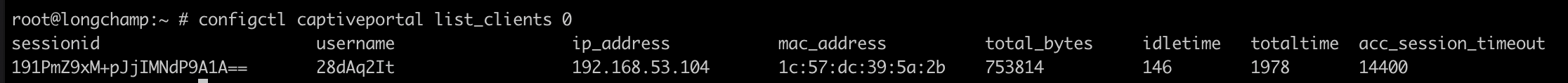
DynFi Firewall dispose d’un système de ligne de commande (CLI) très puissant qui est particulièrement utile à des fins de débogage. Pour cet exemple, nous utiliserons le CLI pour lister l’état de toutes les sessions actives.
Pour ce faire, tapez ce qui suit à l’invite du client (pour l’identifiant de zone 0) :
configctl captiveportal list_clients 0
La sortie sera similaire à celle-ci :