Routing
Voyons maintenant comment permettre aux serveurs de se connecter à Internet. Nos serveurs flask vont envoyer une requête à un serveur externe, ici ipinfo.io, pour vérifier la connexion.
Rendez-vous dans Routing puis General.

Cliquez sur Enable puis Save.
Vous devez appercevoir un triangle blanc sur fond vert en haut à droite indiquant que le service de routage est lancé.

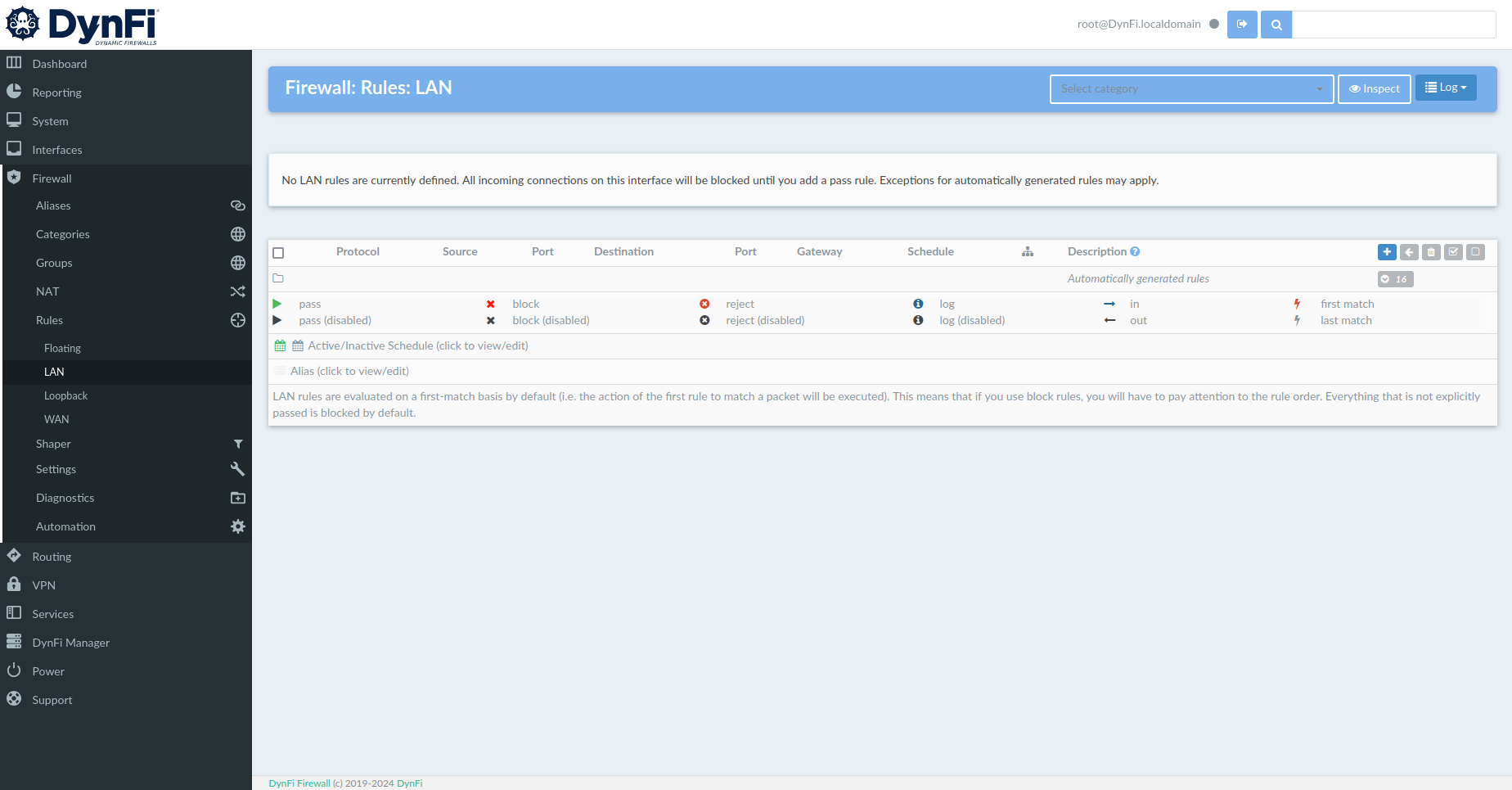
Rendez-vous dans Firewall, Rules puis LAN pour éditer les règles de pare-feu concernant cette interface.
Vous pouvez voir ici qu’aucune règle n’est présente par défaut. Donc, sauf exception, tous les paquets en provenance du LAN seront bloqués par le pare-feu.
Nous allons donc ouvrir le pare-feu pour tous les paquets en provenance du LAN. (Une fois de plus, cet exemple est simpliste, libre à vous de l’adapter dans vos environnements de production.)
Pour ajouter une règle, cliquez sur le signe +.

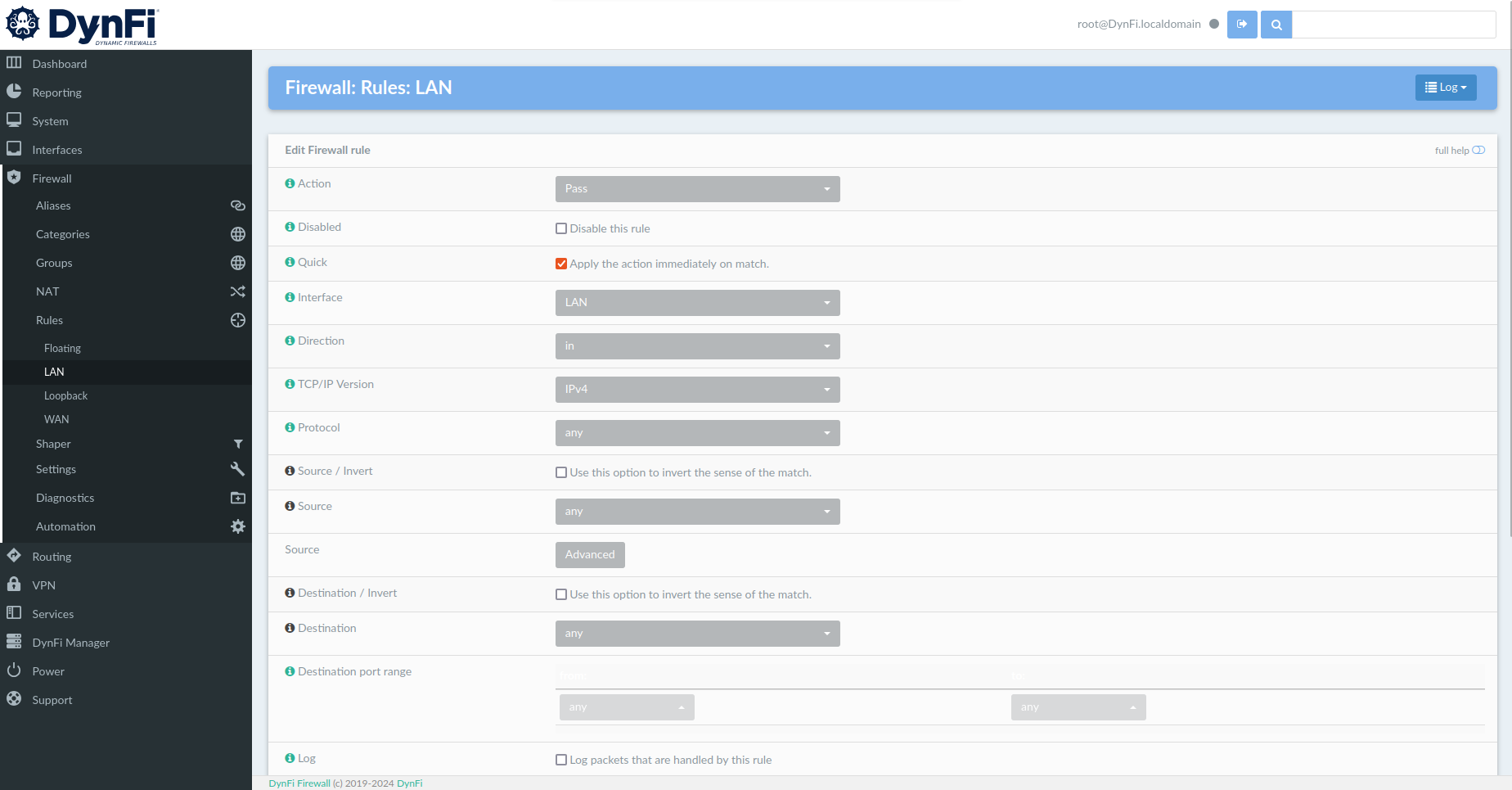
Ici, vous voyez la page de création d’une règle.
Attention : il est important de bien comprendre le point de vue du pare-feu et le point de vue du serveur. Ce qui est en sortie de nos serveurs Flask vers l’Internet est en entrée du pare-feu sur le LAN. (De même, ce qui va entrer sur le serveur va d’abord rentrer sur le pare-feu sur le WAN.)
Pour cela, cliquez sur le bouton plus pour ajouter une nouvelle règle. Choisissez Any dans le menu Protocol, puis cliquez sur Save en bas de page.

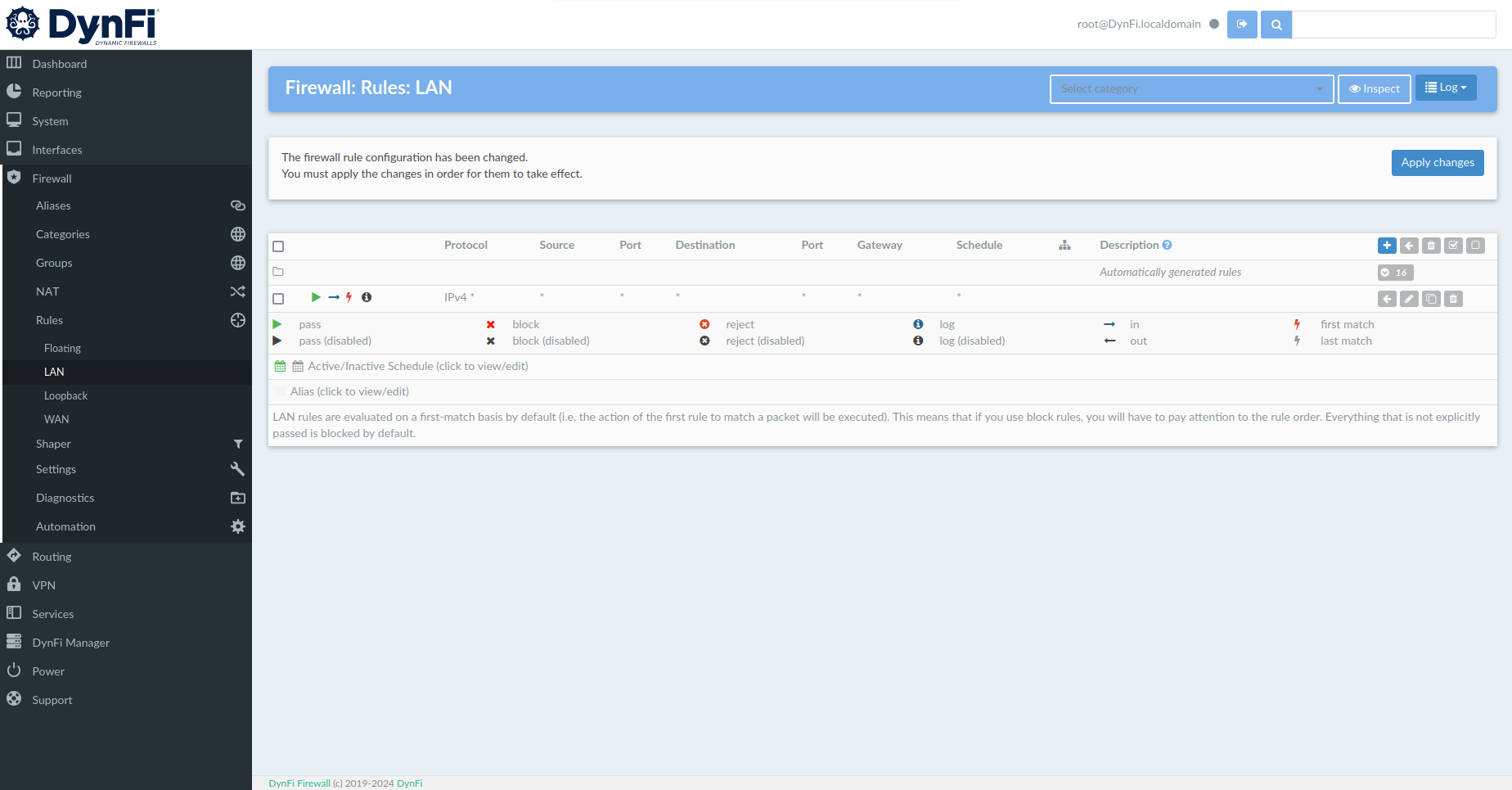
La règle apparaît, cependant le changement n’est pas encore pris en compte. Cliquez donc sur Apply changes.

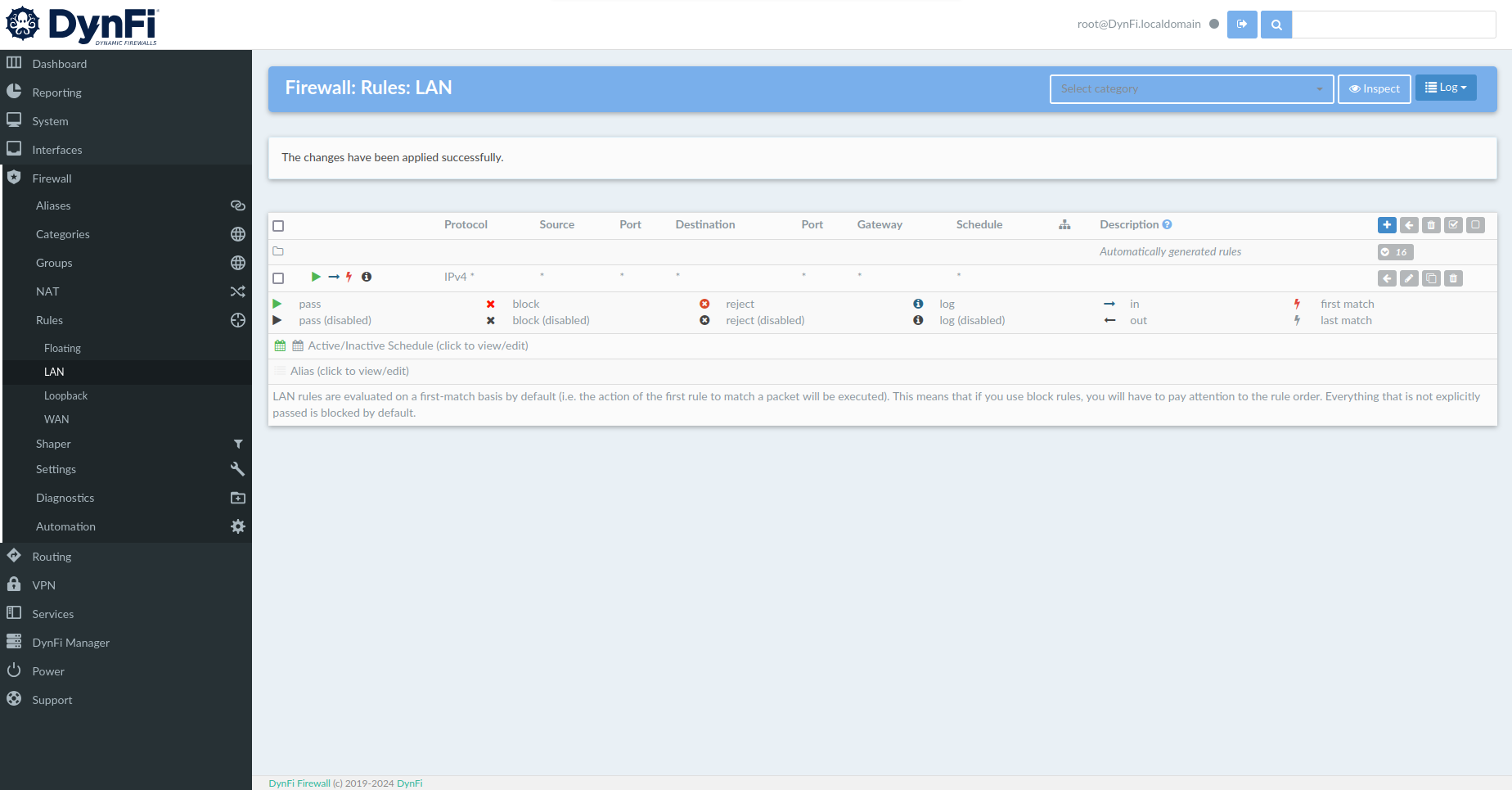
Voilà, la règle de pare-feu est désormais active.

Nous pouvons maintenant vérifier que nos VM ont bien accès à Internet.
Pour cela, rendez-vous dans la console du pare-feu et entrez les commandes suivantes :
curl -X GET http://10.0.2.11:5000/test-connectivity
curl -X GET http://10.0.2.12:5000/test-connectivity
Pour plus de contexte, voici le code correspondant côté serveur :
@app.route('/test-connectivity', methods=['GET'])
def test_connectivity():
try:
response = requests.get("https://ipinfo.io/ip", timeout=5)
response.raise_for_status() # Ensure we catch any HTTP errors
ip_address = response.text
return jsonify(ip_address=ip_address), 200
except requests.RequestException as e:
return jsonify(error="Unable to reach the external service", details=str(e)), 503
Le serveur va donc envoyer une requête vers l’exterrieur et récupérer une réponse : son IP. Si tout fonctionne bien, le serveur doit vour répondre avec l’IP publique attribuée au pare-feu, car le réseau LAN est NATé.